На этот раз я предлагаю разобрать такую обучающую игру, как Flexbox Froggy. Суть этой игры заключается в том, чтобы при помощи свойств Flexbox расставить по своим местам разноцветных лягушек. Всего в данной игре 24 уровня от простого к более сложному. Давайте пройдем их вместе с вами и подробно разберем каждое решение.
Уровень 1
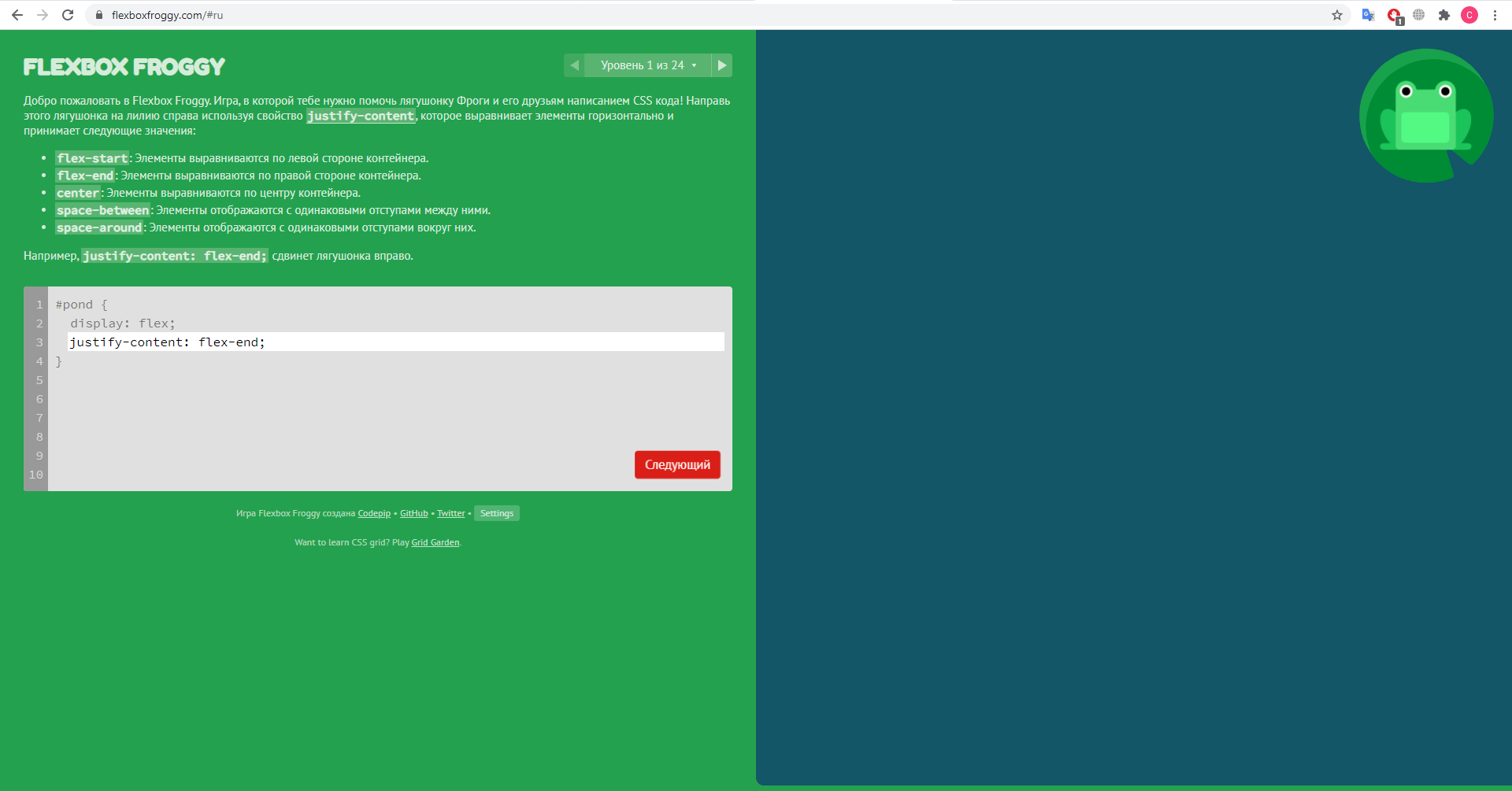
На первом уровне у нас есть всего одна лягушка, которую нужно поместить на соответствующую лилию. Для этого нам предлагают использовать свойство justify-content, которое выравнивает элементы по главной оси и принимает следующие значения. Как мы видим, наша лягушка находится в начале главной оси, которая направлена слева направо, а лилия в ее конце.
Чтобы прижать лягушку к концу главной оси, используем свойство justify-content в значении flex-end:
#pond {
display: flex;
justify-content: flex-end;
}

Первая задача решена, переходим к следующей.
Уровень 2
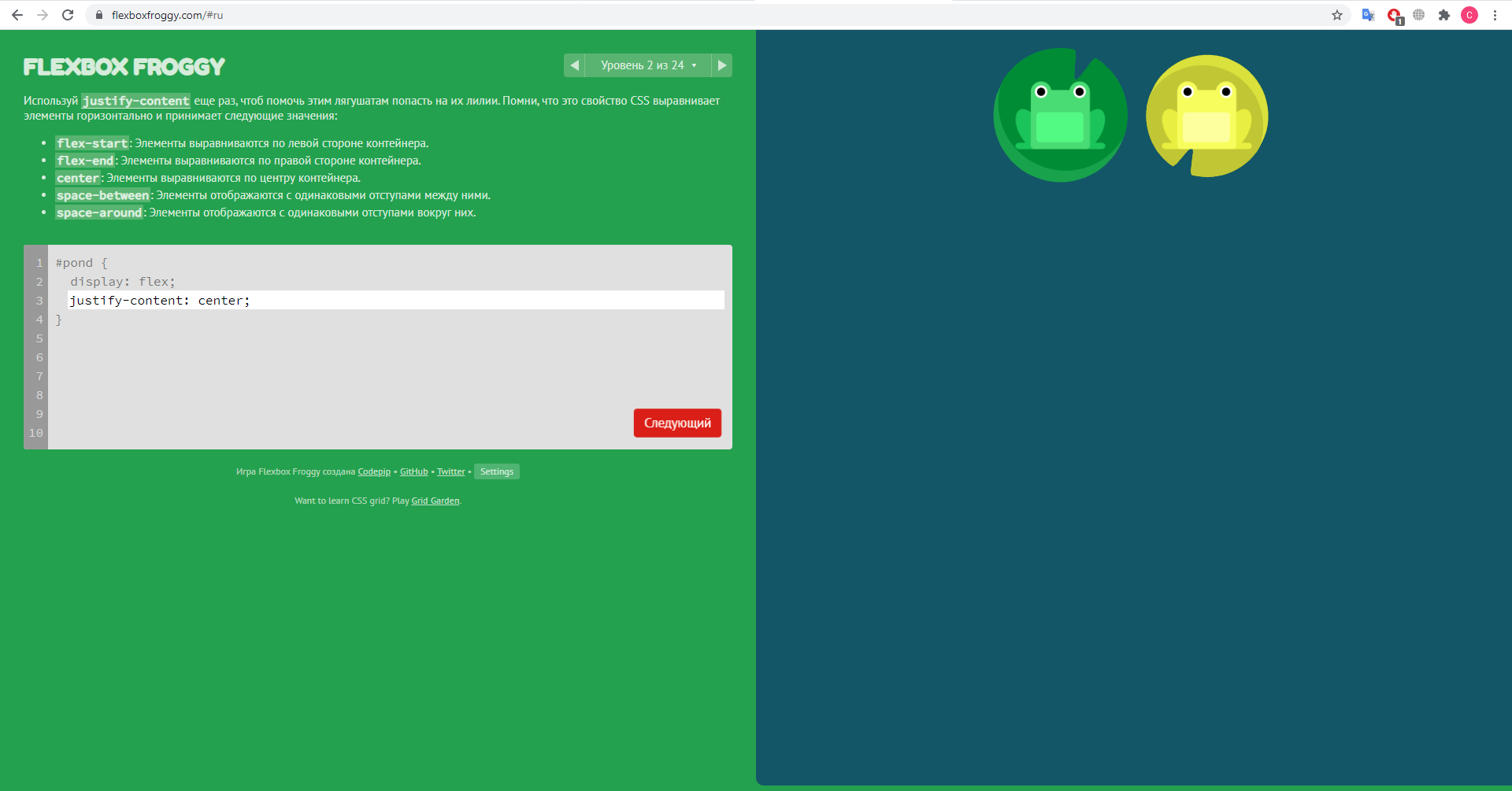
Во второй задаче у нас уже две лягушки разных цветов и две соответствующих лилии, которые расположены по центру главной оси. Чтобы поместить гибкие элементы в центр главной оси, также используем свойство justify-content, но уже в значении center:
#pond {
display: flex;
justify-content: center;
}

Уровень 3
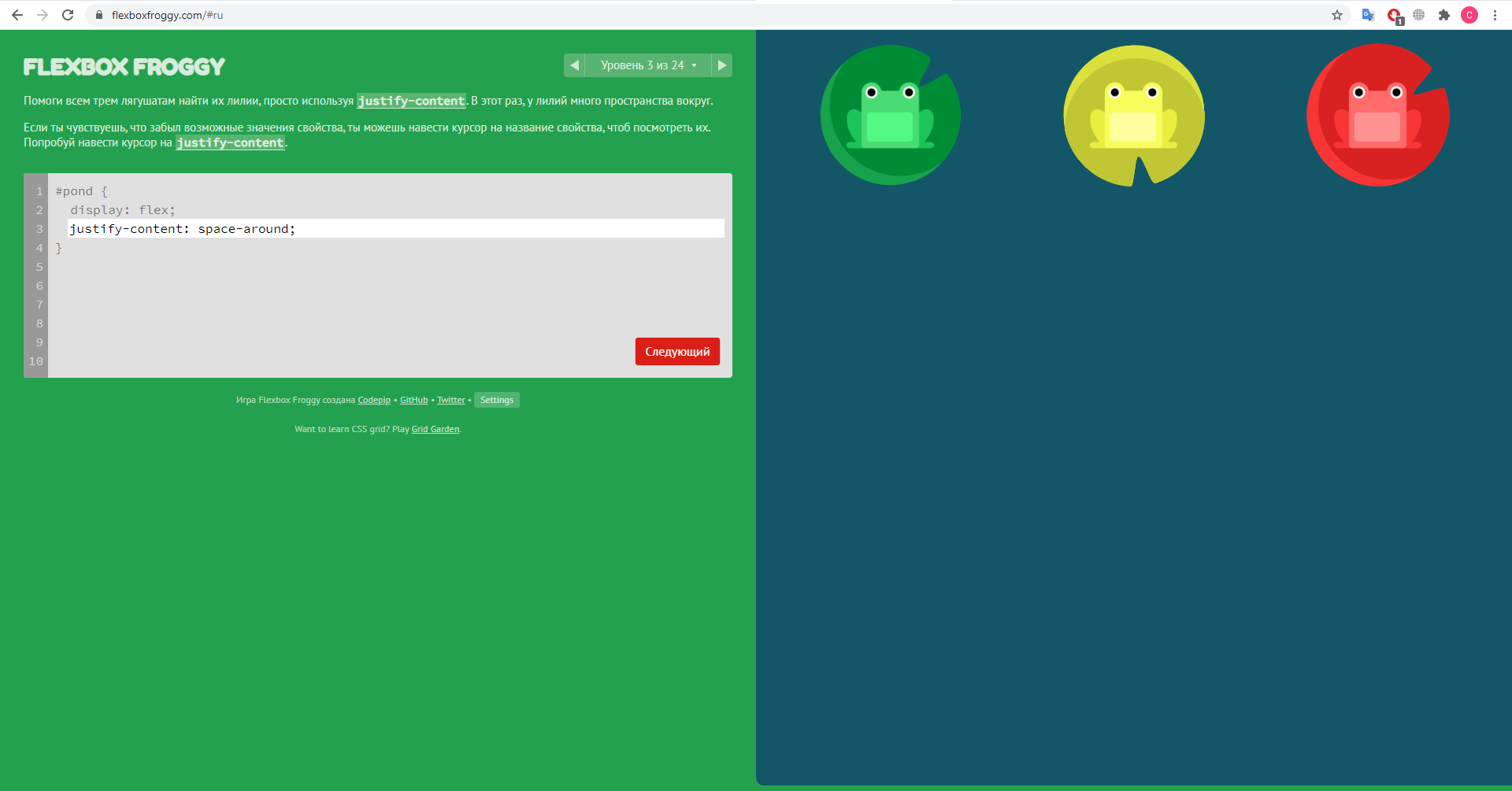
В третьей задаче наши лилии равномерно распределены по главной оси с отступами от ее краев. Для такого расположения у свойства justify-content есть соответствующее значение space-around. Давайте его и применим:
#pond {
display: flex;
justify-content: space-around;
}

Уровень 4
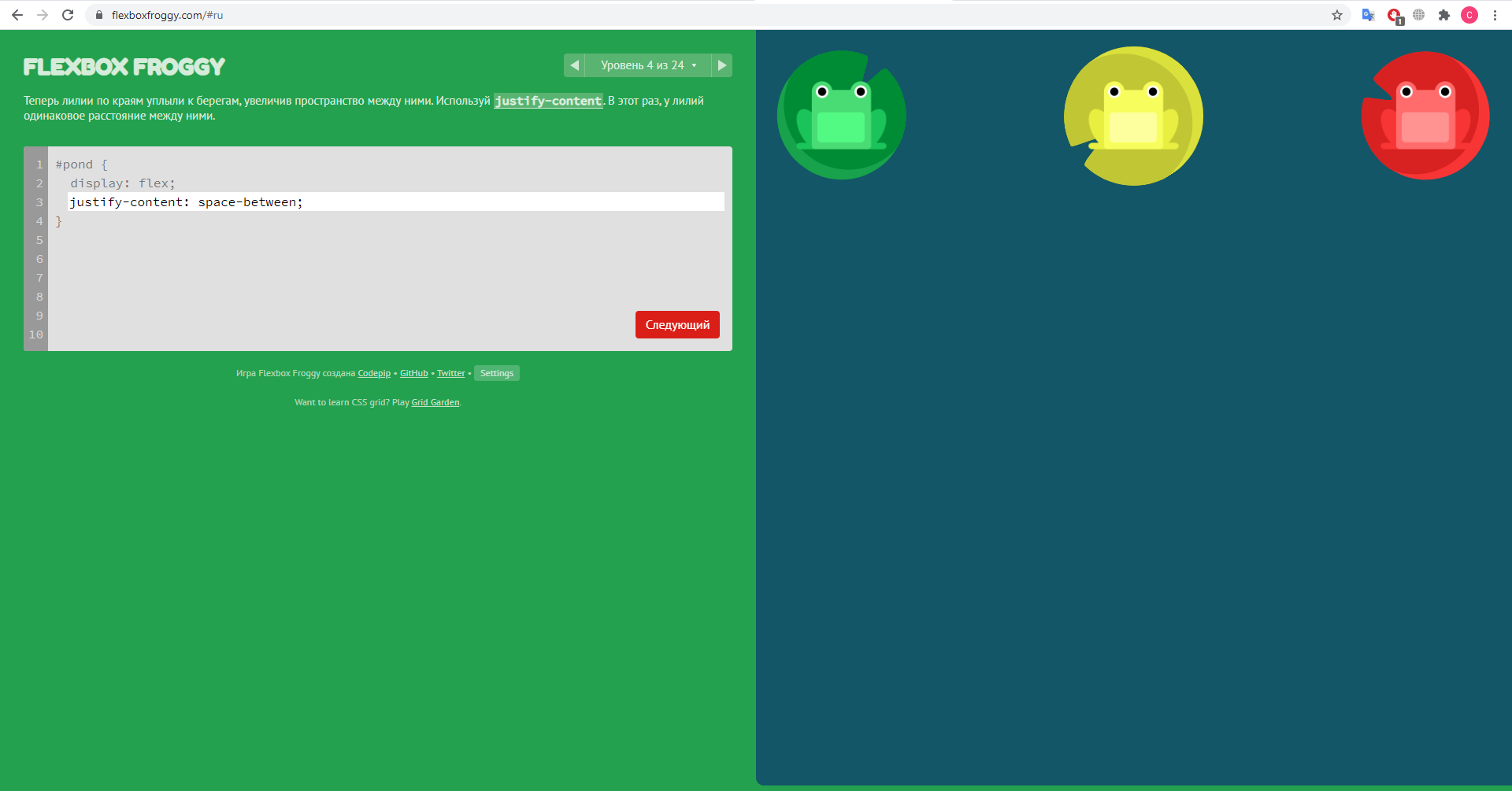
Теперь наши лилии прижаты к краям контейнера и для этого у нас также есть специальное значение - space-between:
#pond {
display: flex;
justify-content: space-between;
}

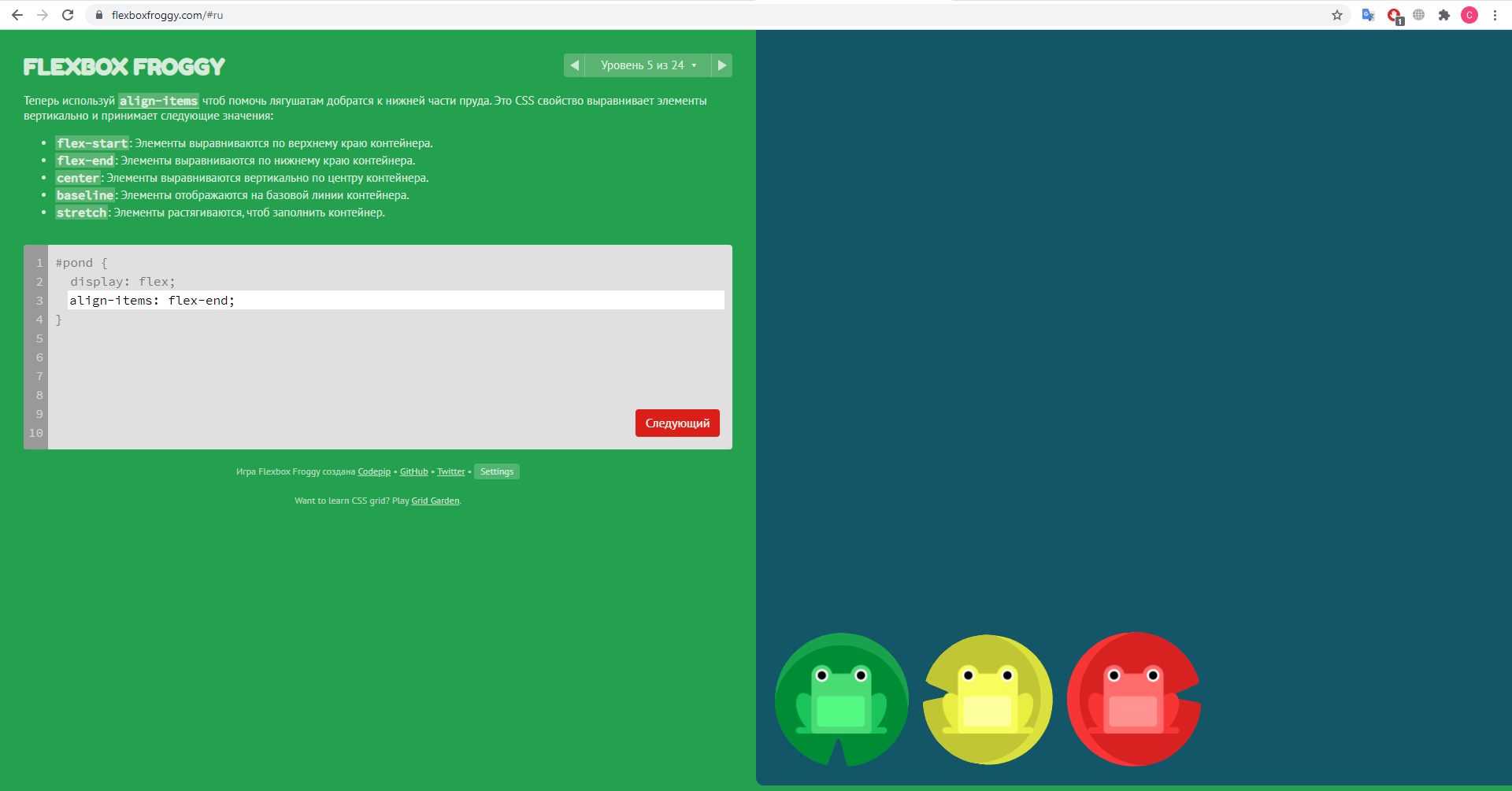
Уровень 5
С выравниванием по главной оси мы закончили. Пришло время познакомиться и со второй осью, которую называют поперечной. Поперечная ось всегда направлена перпендикулярно главной. В нашем случае - сверху вниз.
Чтобы выравнять элементы по поперечной оси, мы должны применить свойство align-items. Мы видим, что в данном случае нам необходимо прижать наших лягушек к концу поперечной оси. Используем для этого соответствующее значение flex-end:
#pond {
display: flex;
align-items: flex-end;
}

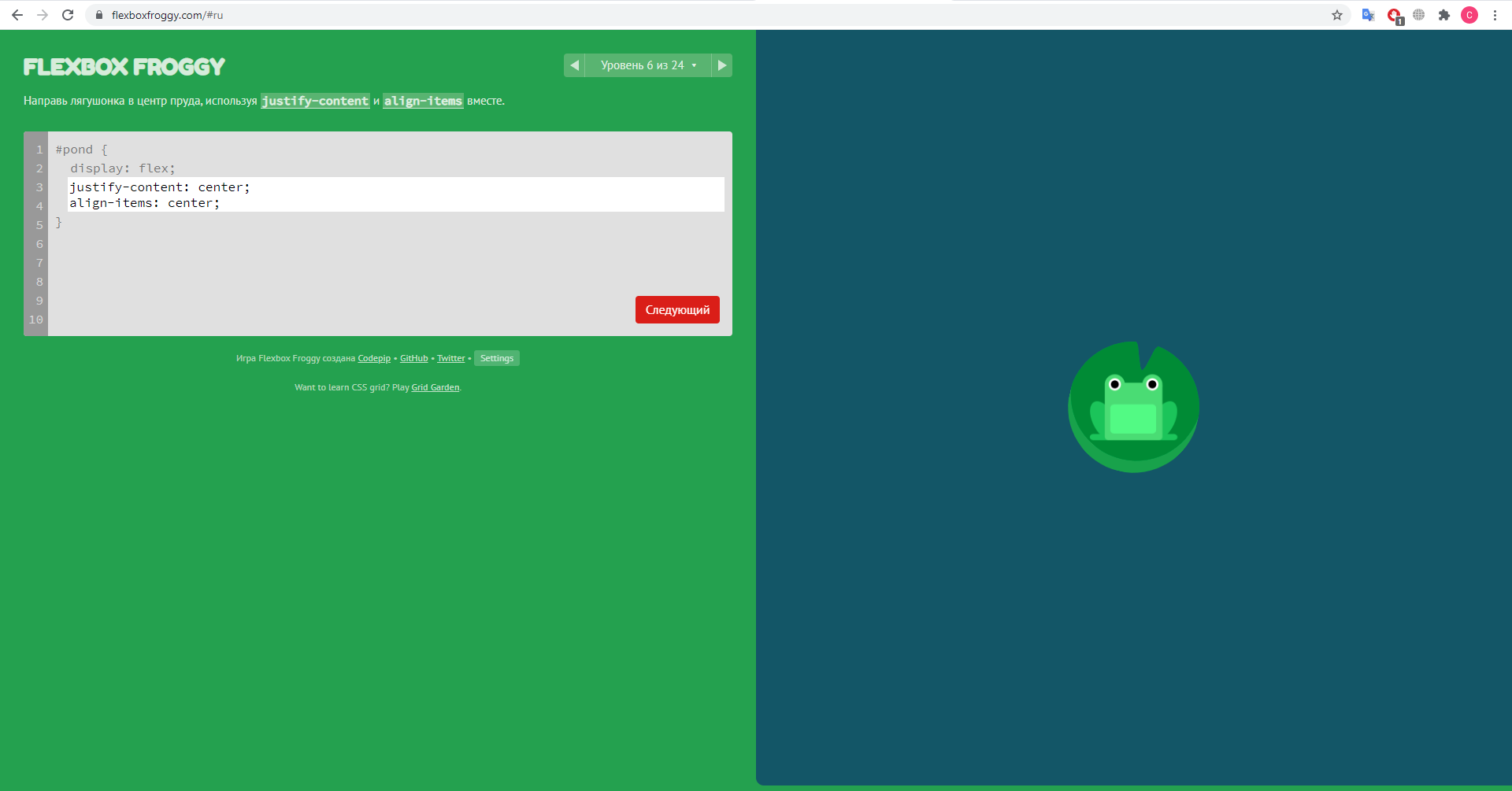
Уровень 6
На шестом уровне нам предлагают использовать свойства justify-content и align-items совместно. Лягушку необходимо разместить по центру обеих осей. Выравниваем ее по центру главной оси, а затем - по поперечной:
#pond {
display: flex;
justify-content: center;
align-items: center;
}

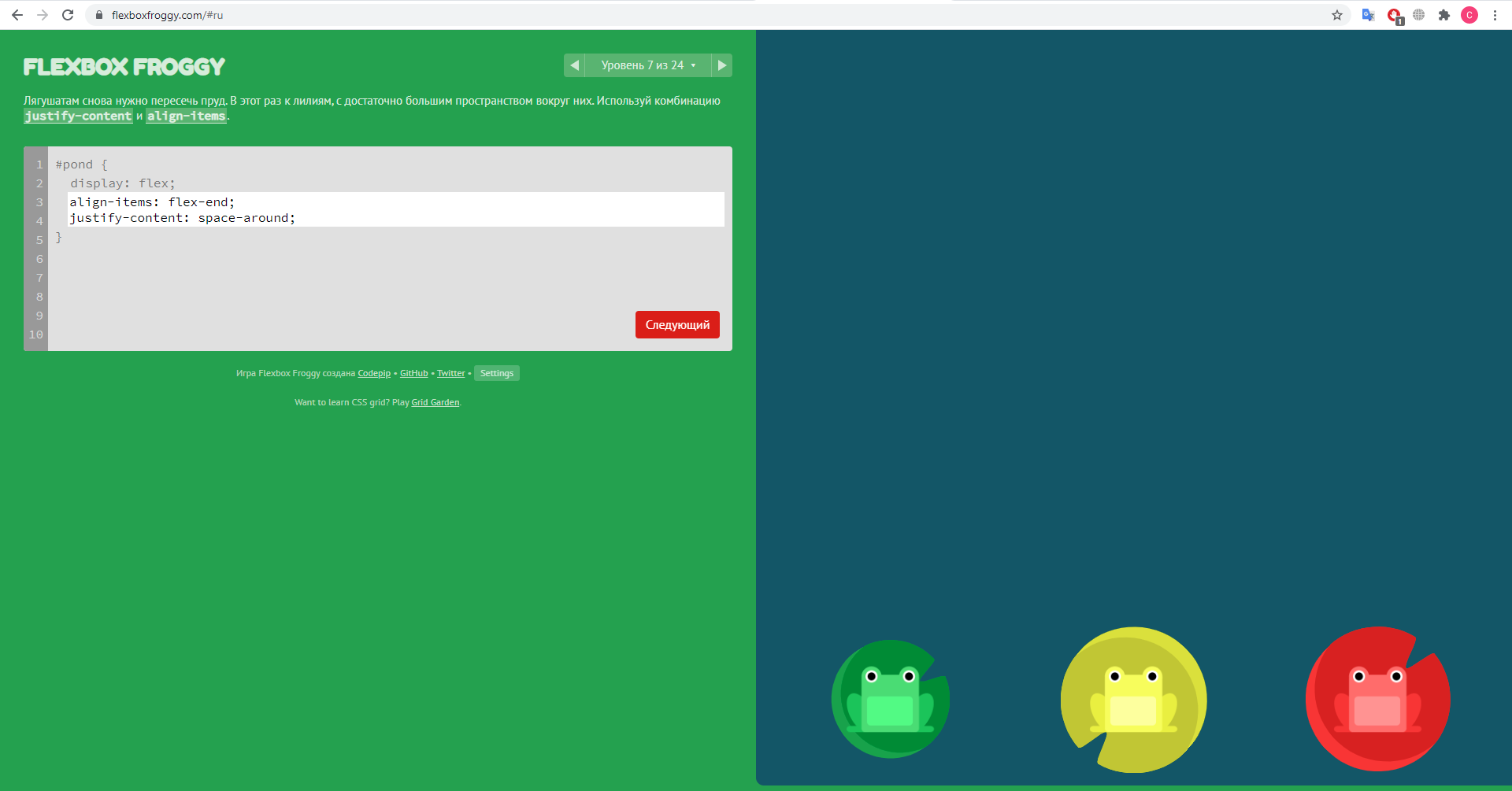
Уровень 7
Здесь мы видим еще одну задачу для закрепления данных свойств. Сперва прижмем наших лягушек к концу поперечной оси. А затем равномерно распределим их по главной с отступами от ее краев:
#pond {
display: flex;
align-items: flex-end;
justify-content: space-around;
}

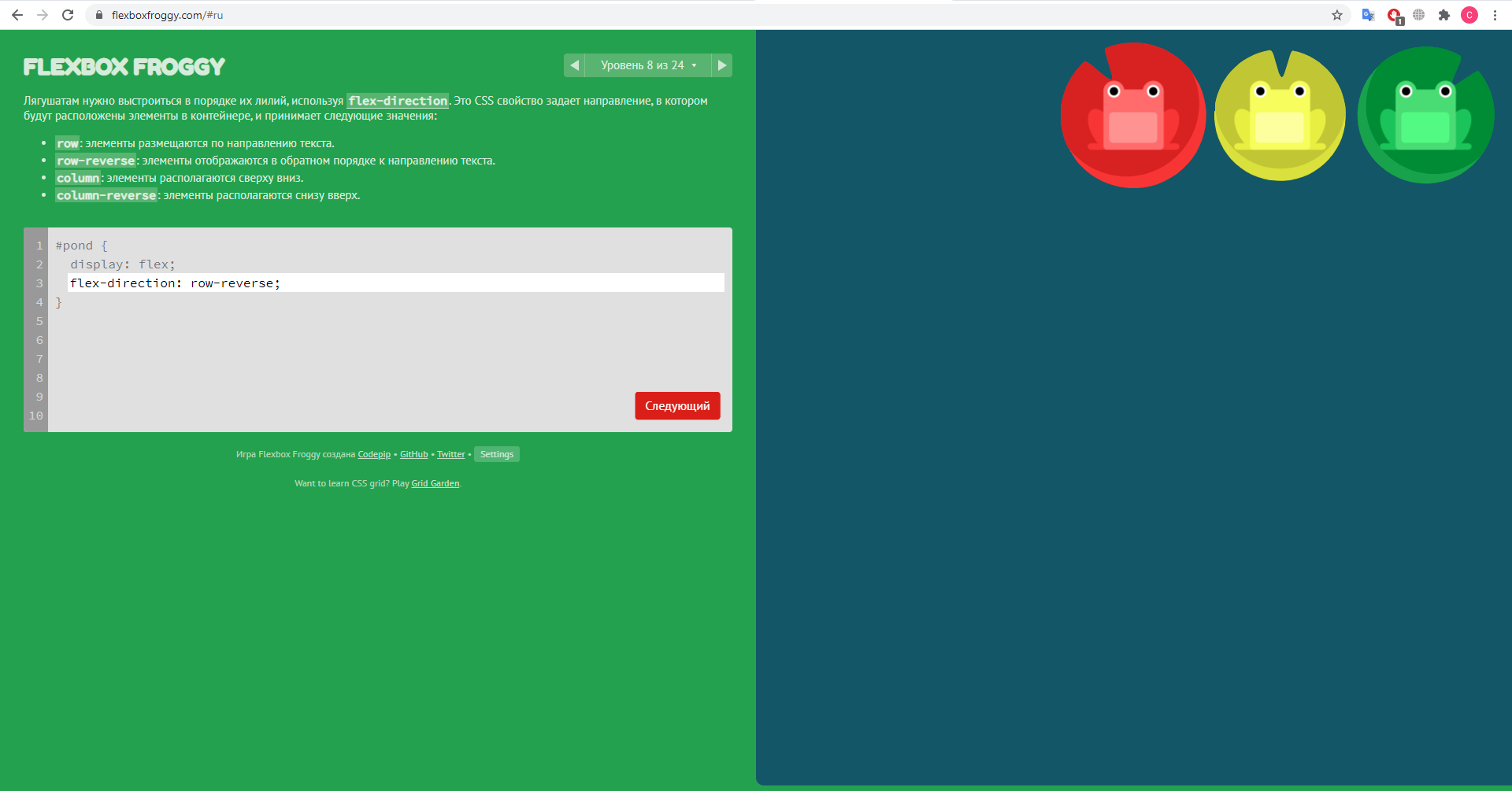
Уровень 8
На восьмом уровне нас знакомят со свойством flex-direction. Благодаря ему мы можем поменять направление главной оси. В данном случае мы видим, что нашу ось необходимо оставить в горизонтальном положении, но развернуть ее направление в противоположную сторону.
Используем для этого значение row-reverse. Как мы видим, наши лягушки остались в том же порядке, но теперь они идут справа налево.
#pond {
display: flex;
x-direction: row-reverse;
}

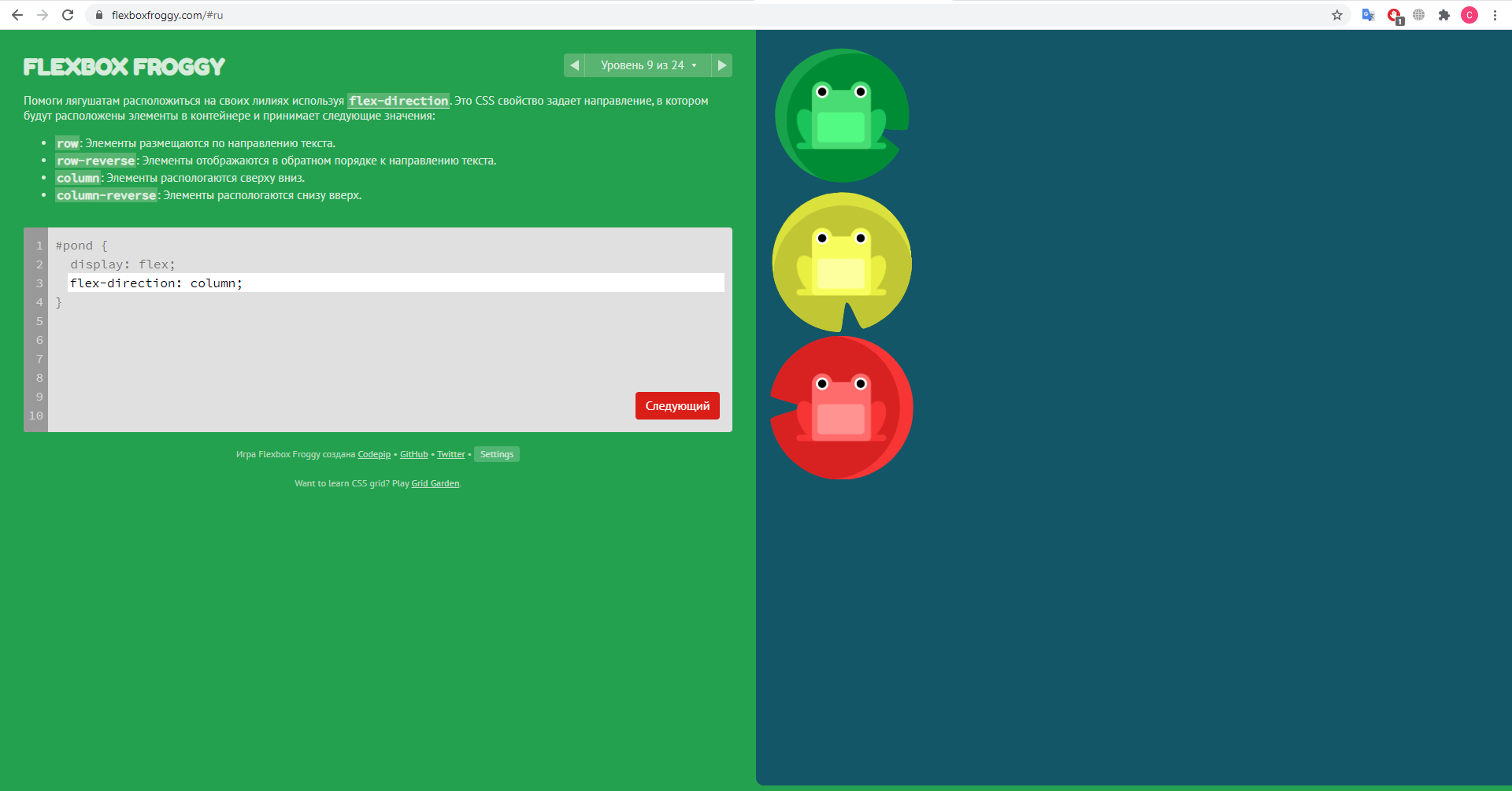
Уровень 9
Теперь наших лягушек необходимо разместить вертикально. Для этого нам достаточно поменять направление главной оси. Используем свойство flex-direction в значении column, чтобы расположить главную ось вертикально:
#pond {
display: flex;
flex-direction: column;
}
Все гибкие элементы тут же последуют за новым направлением.

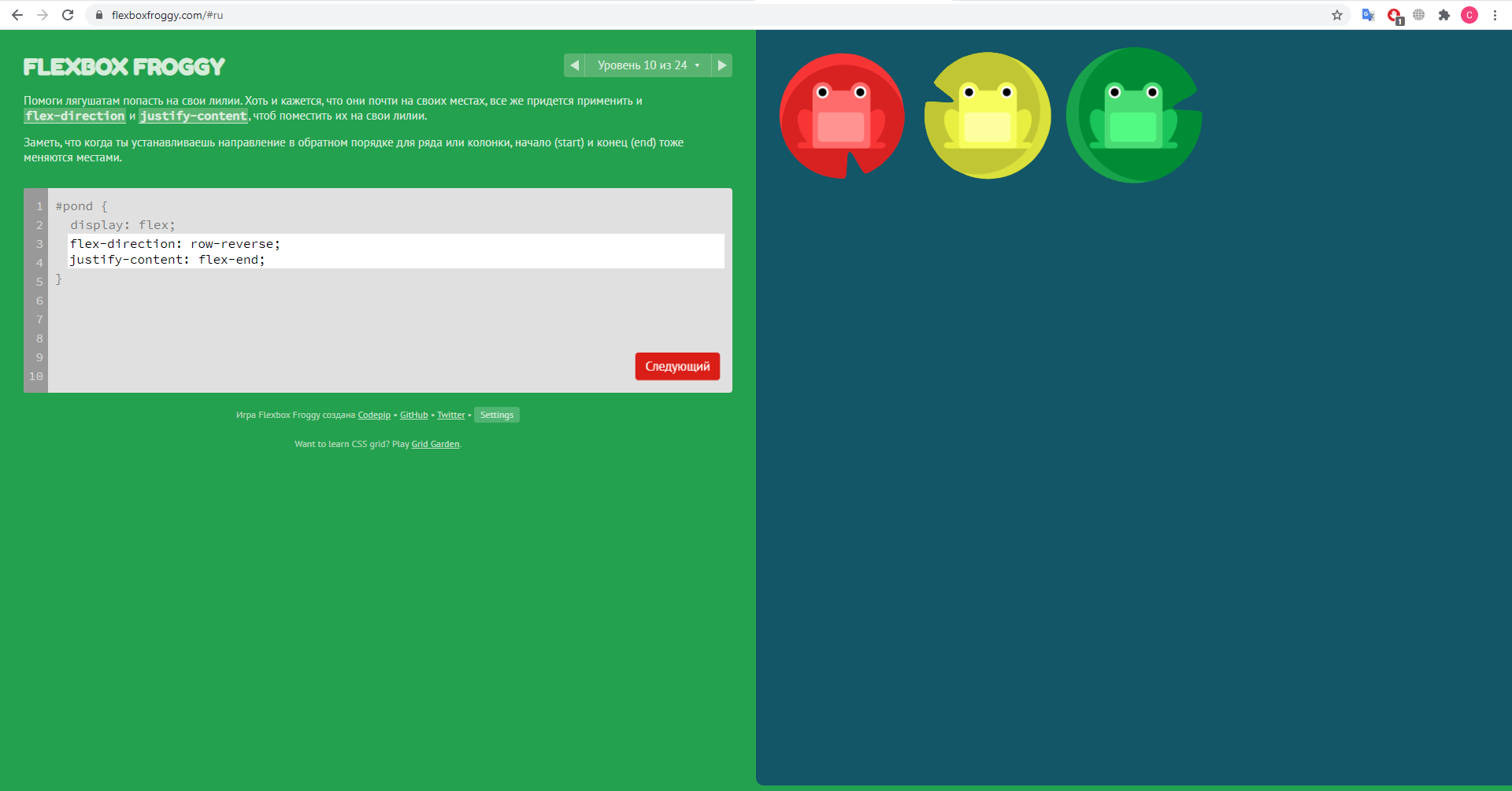
Уровень 10
На десятом уровне мы видим, что наши лягушки, как и лилии, прижаты к левому краю. Но они не совпадают по цветам. В первую очередь давайте развернем главную ось, чтобы выстроить элементы в нужном порядке. Теперь элементы необходимо прижать к концу главной оси.
Используем для этого уже знакомое нам свойство justify-content в значении flex-end:
#pond {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
}

Можем переходить дальше.
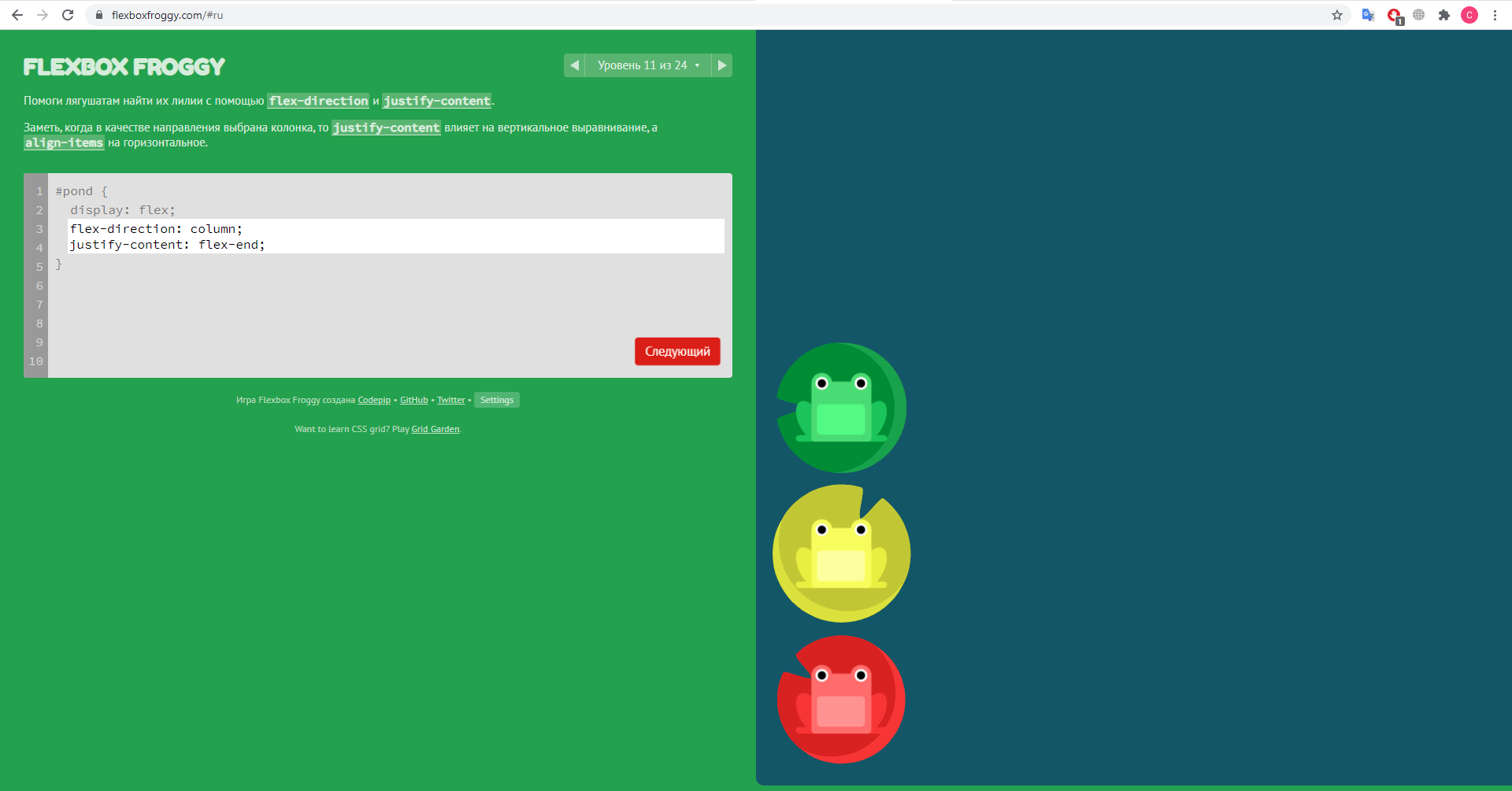
Уровень 11
Теперь наши лилии располагаются вертикально, а значит нам нужно повернуть главную ось. Используем свойство flex-direction в значении column. Далее, используем свойство justify-content, чтобы прижать элементы в концу оси:
#pond {
display: flex;
flex-direction: column;
justify-content: flex-end;
}

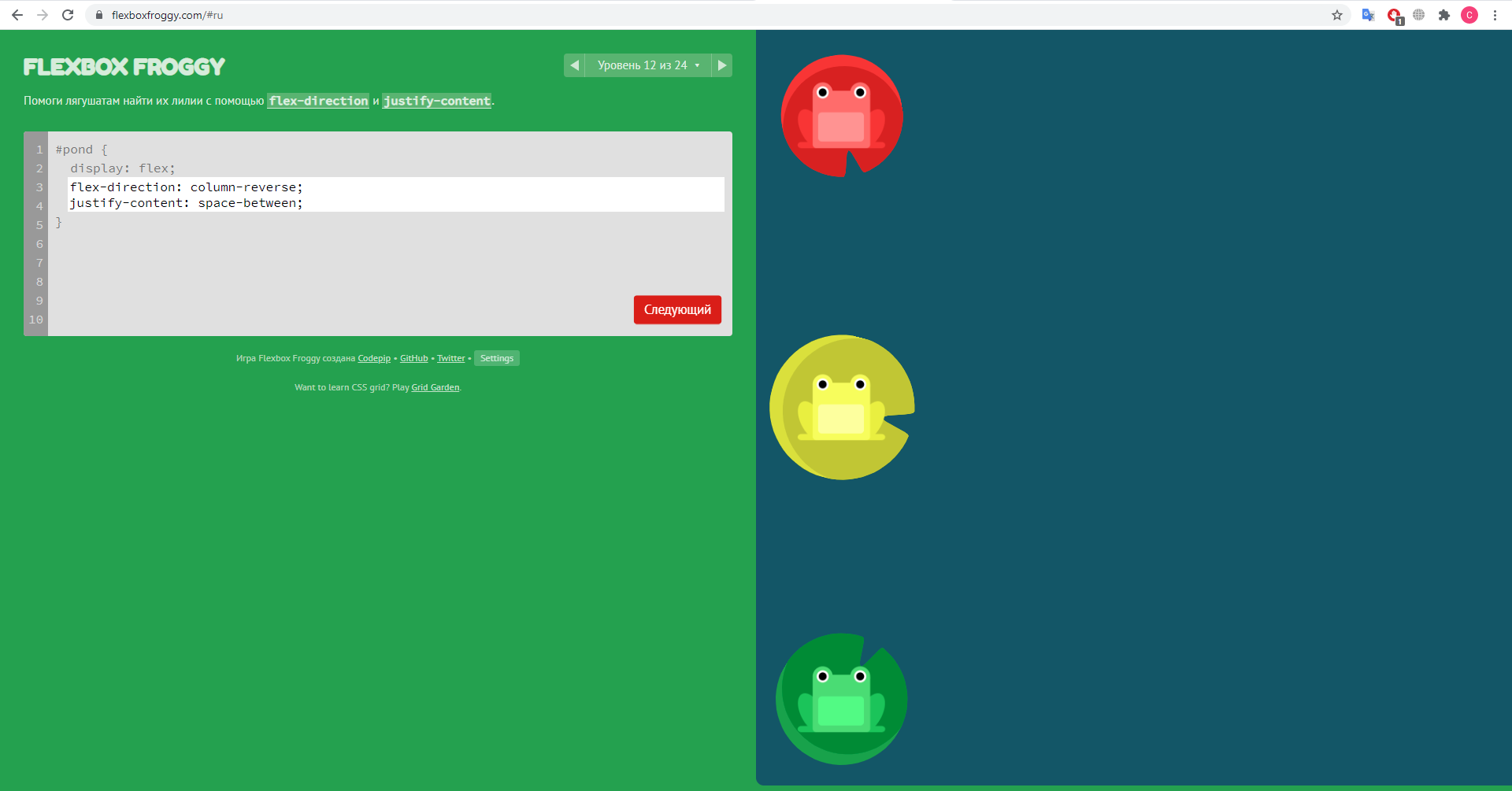
Уровень 12
На двенадцатом уровне наши лилии также располагаются вертикально, и если обратить внимание на цвета - имеют противоположное направление снизу вверху. Используем свойство flex-direction в значении column-reverse, чтобы развернуть главную ось.
Далее, распределяем элементы по главной оси с прижатием их к ее краем. Для этого мы используем свойство justify-content в значении space-between.
#pond {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}

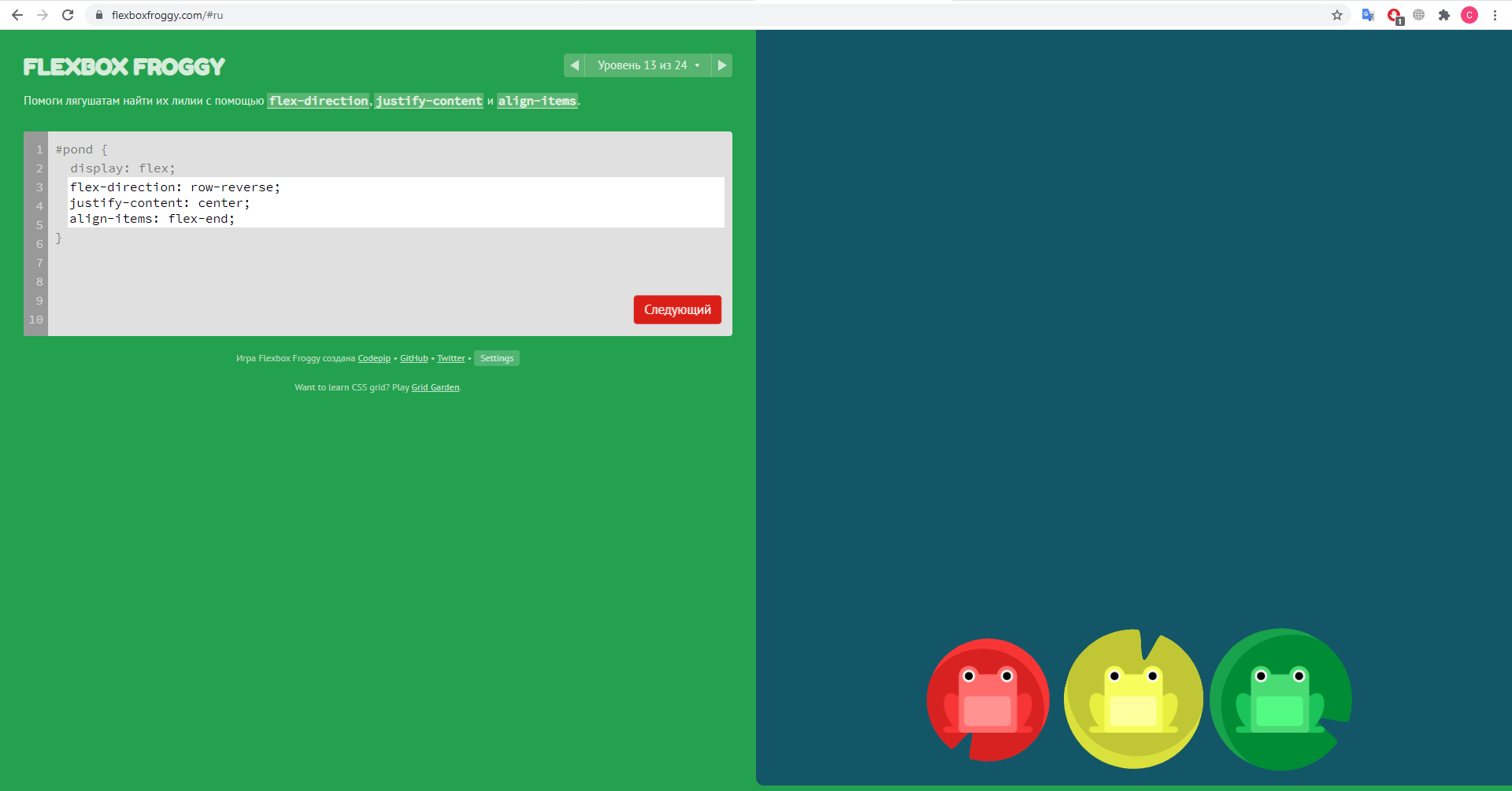
Уровень 13
И снова закрепляем полученные ранее знания. В первую очередь давайте развернем главную ось, чтобы наши элементы встали в нужном порядке, согласно цветам лилии. Далее, расположим их по центру и прижмем к концу поперечной оси:
#pond {
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
}

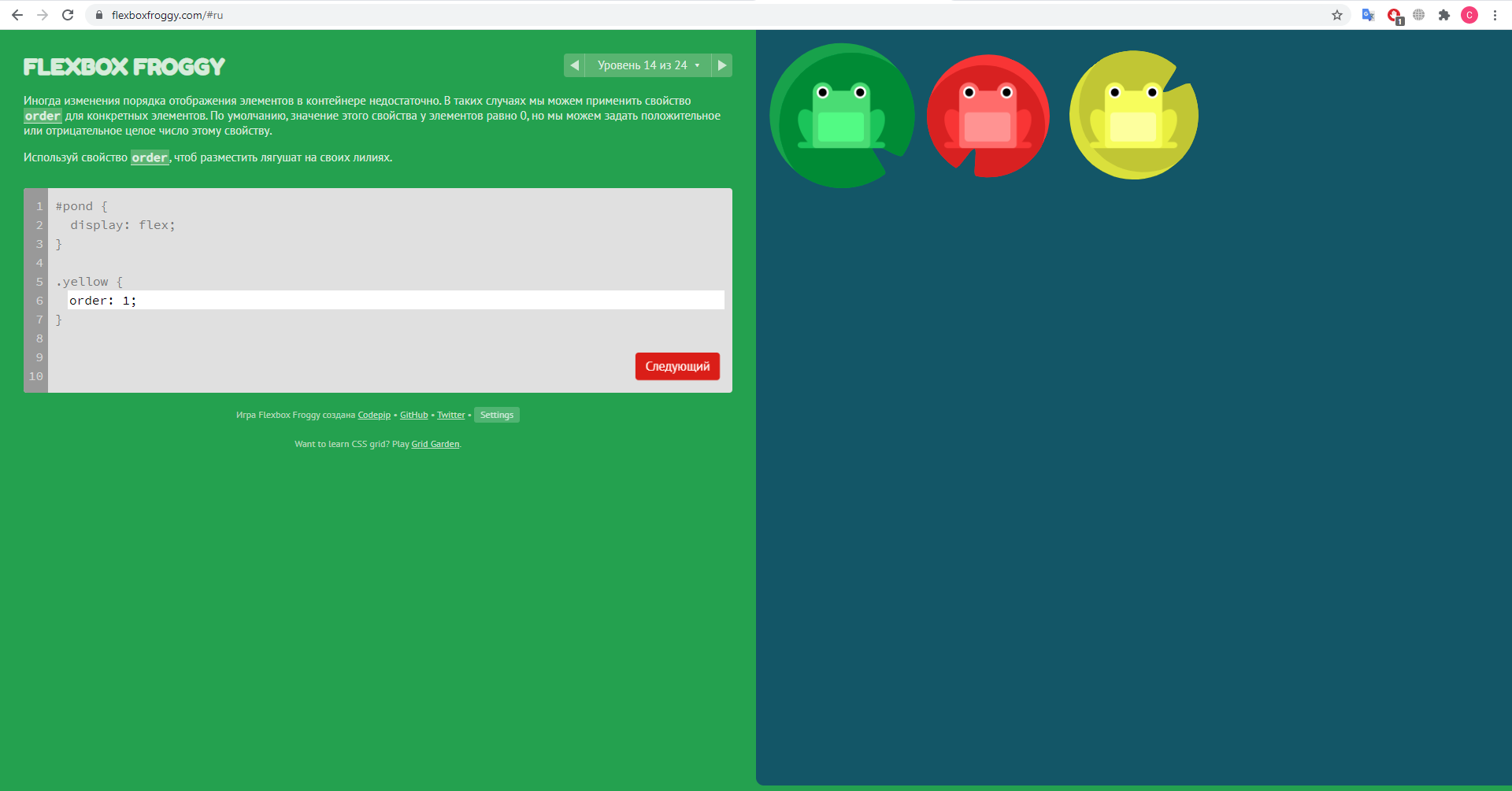
Уровень 14
На четырнадцатом уровне нам предлагают познакомиться с еще одним свойством Flexbox-элементов - order. Данное свойство позволяет установить порядок расположения элементов. По умолчанию, значение order всех элементов равен нулю, и все они располагаются в порядке своего следования в документе. При этом, каждый элемент может иметь собственное значение порядка, в виде как положительного, так и отрицательного числа.
В данном случае, нам необходимо поменять порядок второго элемента, чтобы поставить его в самый конец. Для этого нам достаточно задать ему любое значение order выше нуля, например 1.
#pond {
display: flex;
}
.yellow {
order: 1;
}
Теперь наши элементы имеют порядки 0, 0 и 1, что нас полностью устраивает.

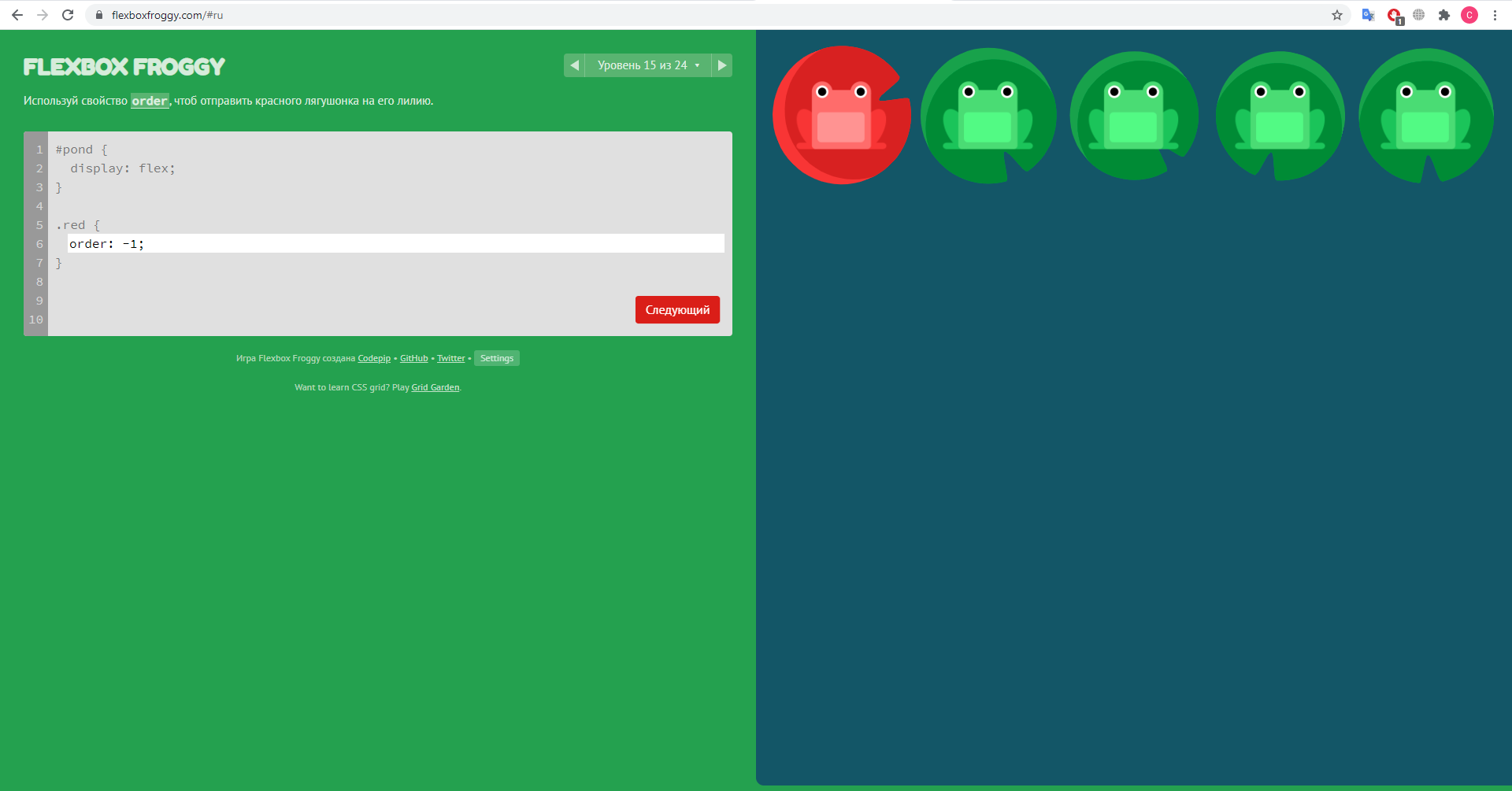
Уровень 15
В этой задаче наоборот, красную лягушку необходимо поставить в самое начало элементов. Для этого ей достаточно установить любой порядок ниже 0, например -1:
#pond {
display: flex;
}
.red {
order: -1;
}

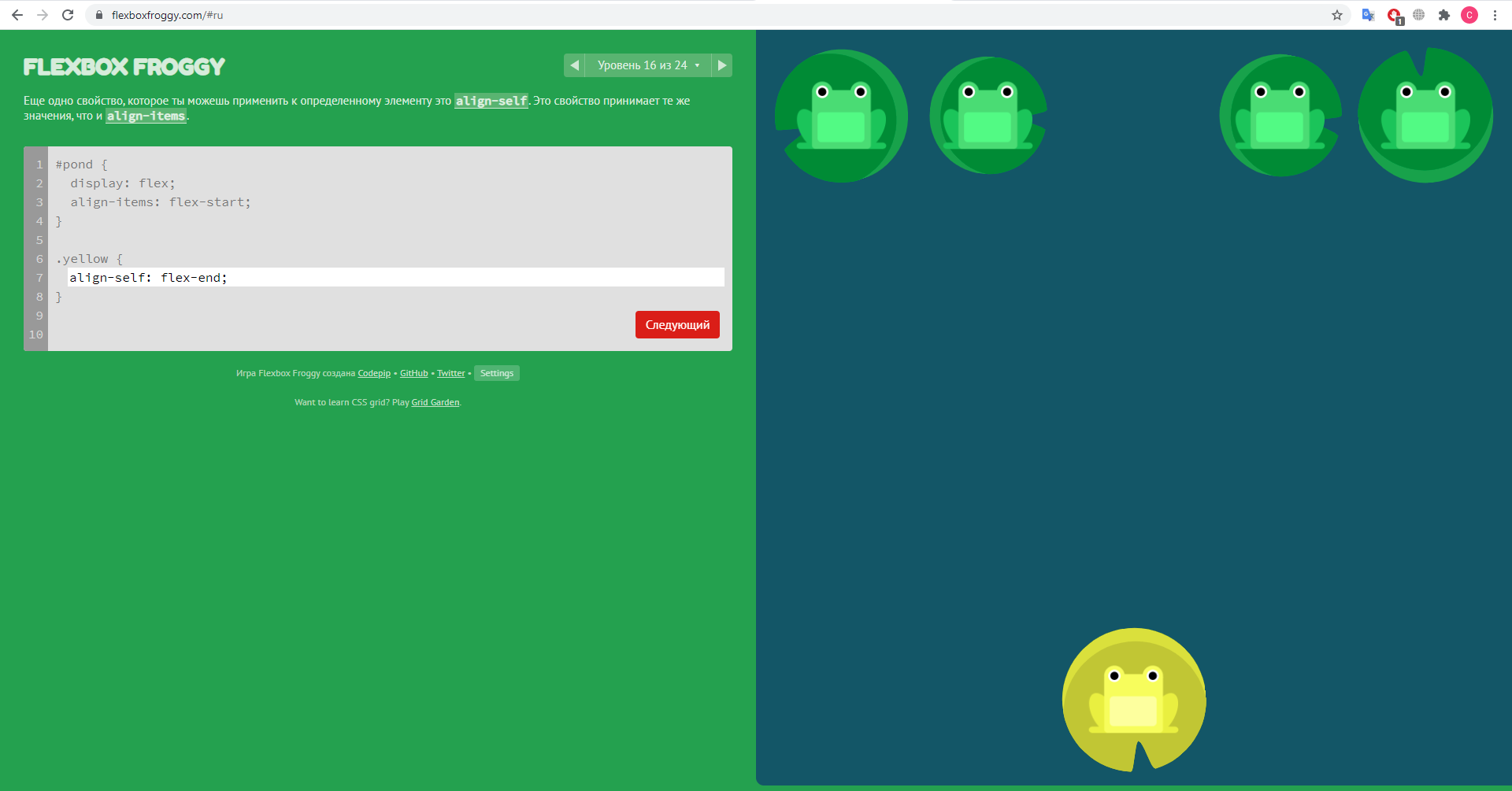
Уровень 16
Еще одно свойство align-self, которое мы можем применить к любому гибкому элементу, позволяет изменить его положение на поперечной оси.При этом оно имеет те же самые значения, что и свойство align-items, которое делает это для всех элементов на уровне контейнера.
В данном случае нам необходимо прижать к концу поперечной оси только один элемент. Для это мы применяем к нему свойство align-self в значении flex-end:
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self: flex-end;
}

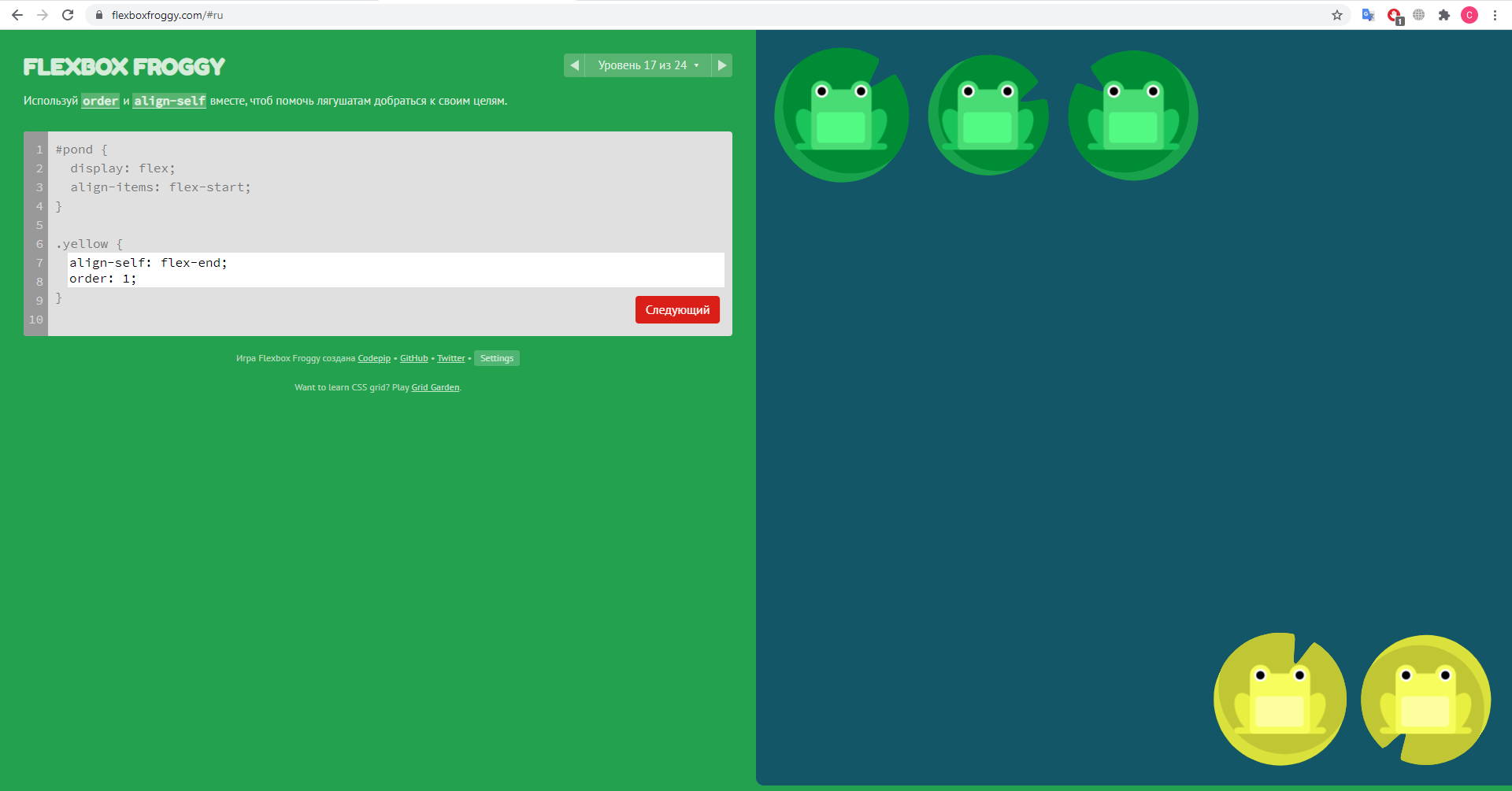
Уровень 17
В этом задании нам предлагают использовать свойства align-self и order совместно. В первую очередь давайте прижмем наших желтых лягушек к концу поперечной оси. Далее, необходимо передвинуть их в конец всех элементов. Изменим их порядок на любое положительное число, например, на единицу.
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self: flex-end;
order: 1;
}

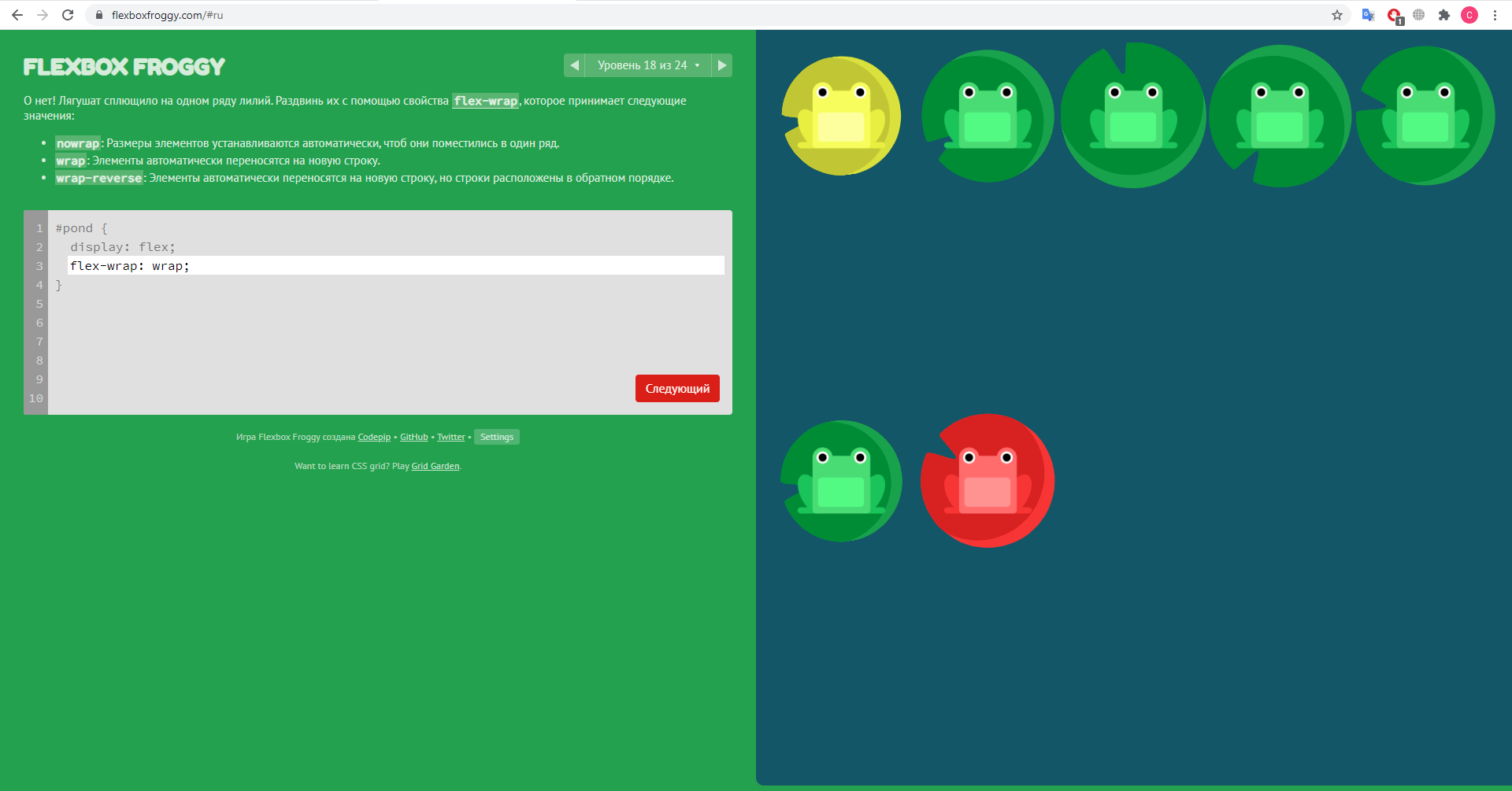
Уровень 18
По умолчанию все гибкие элементы располагаются вдоль главной оси в одну линию без возможности переноса. Мы видим, как наших лягушек сплющило, и хотели бы перенести двух из них на новую линию. Для этого мы должны задать контейнеру специальное свойство flex-wrap в значении wrap.
#pond {
display: flex;
flex-wrap: wrap;
}
После этого наши элементы могут спокойно переносится на новую линию при ее переполнении.

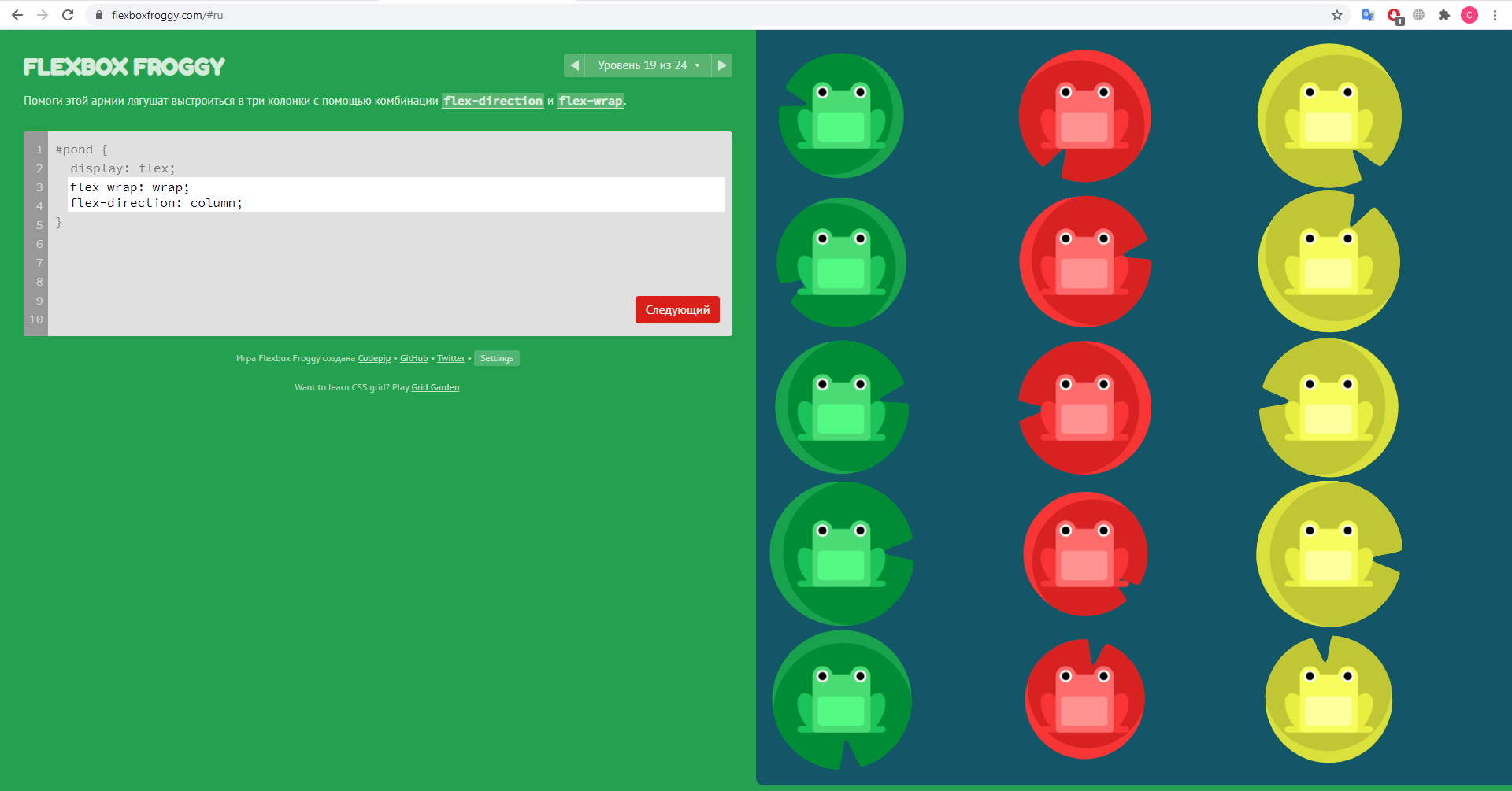
Уровень 19
В девятнадцатой задаче мы опять видим многострочный макет, к тому же расположенный вертикально. В первую очередь давайте зададим контейнеру свойство flex-wrap, чтобы элементы могли переносится на новый ряд. После чего, используем свойство flex-direction, чтобы перевернуть нашу главную ось:
#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}

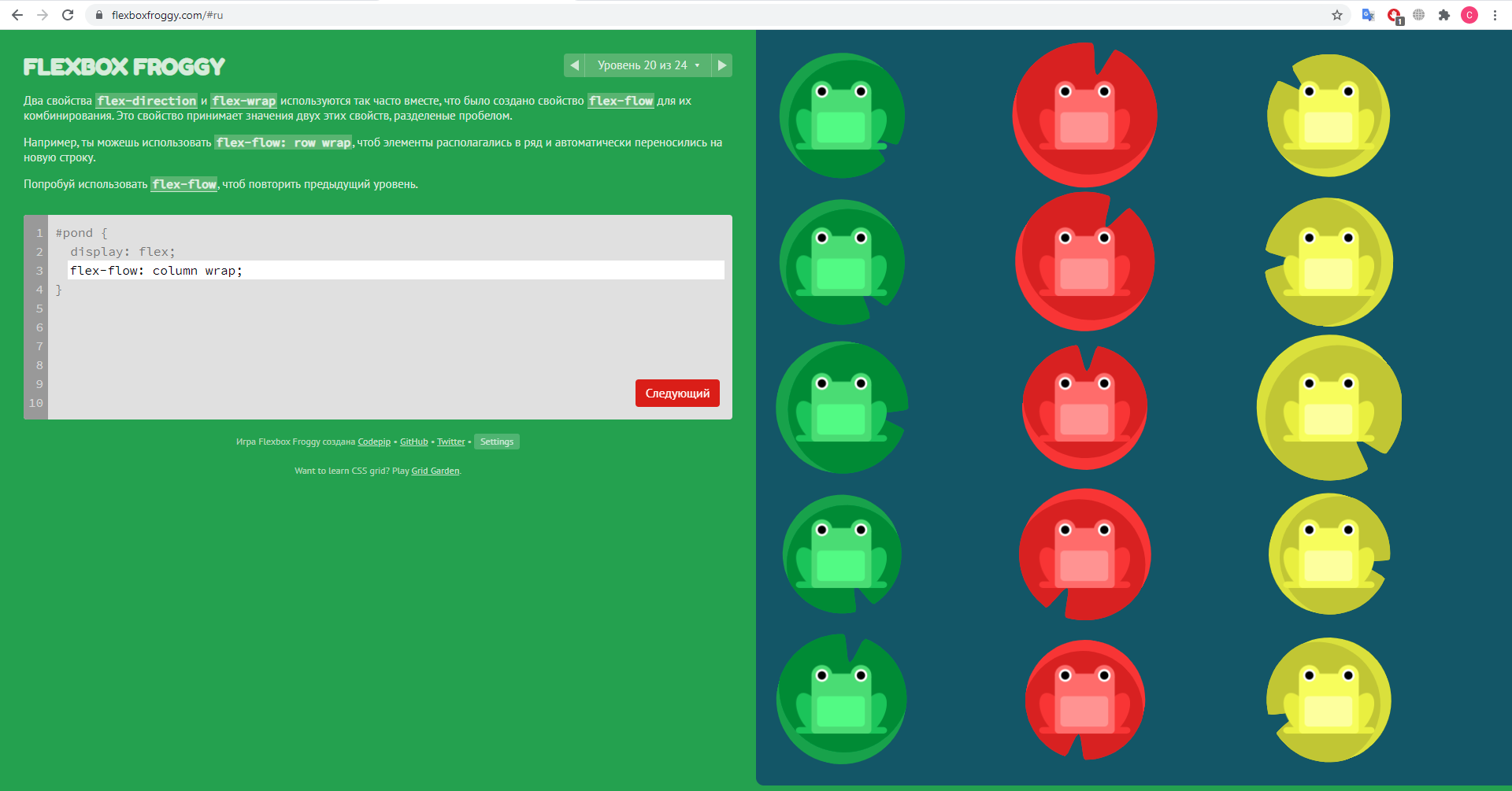
Уровень 20
Эта задача полностью идентично предыдущей, но теперь мы должны использовать свойство flex-flow, которое является сокращением для свойств flex-direction и flex-wrap:
#pond {
display: flex;
flex-flow: column wrap;
}

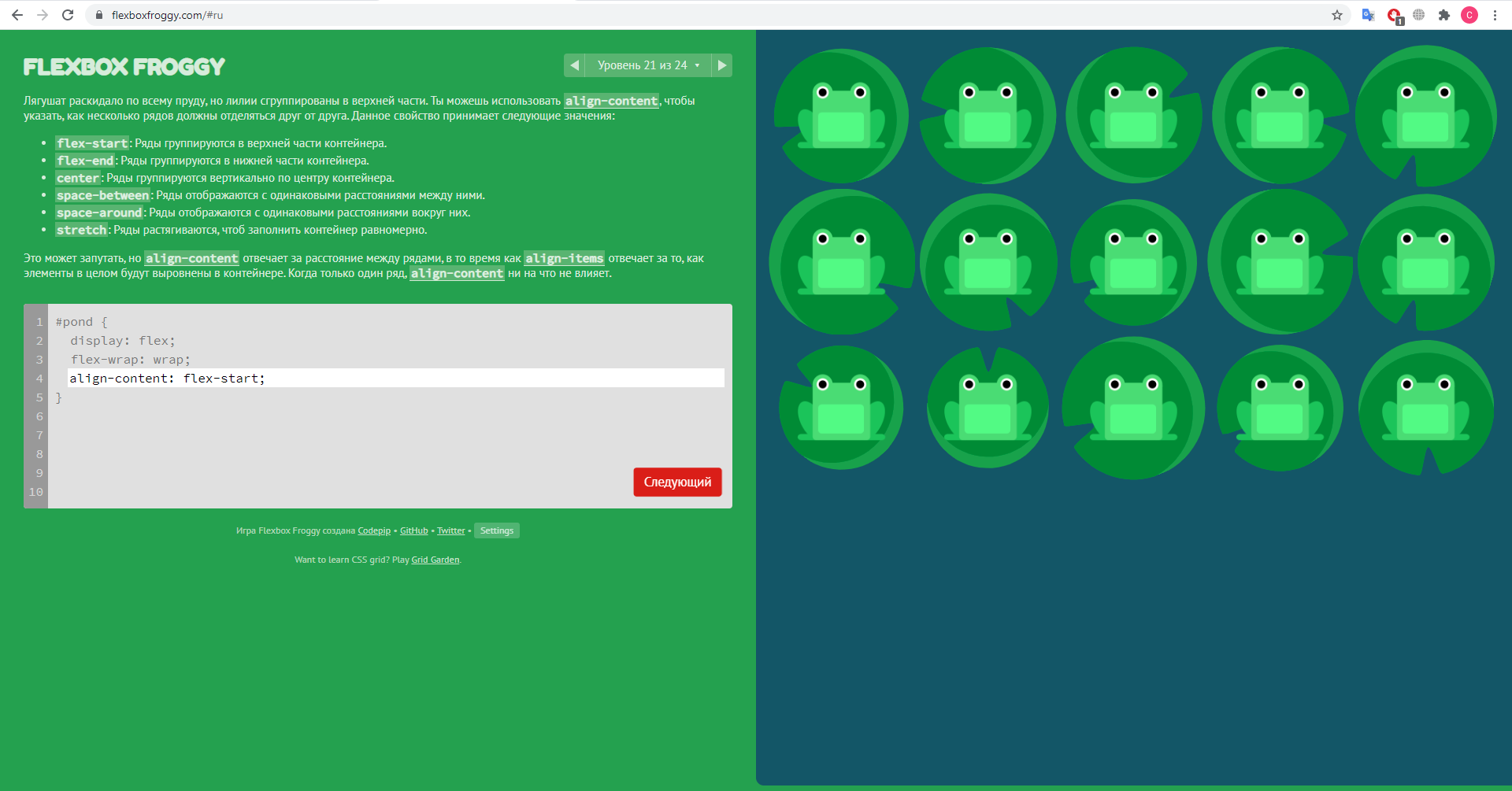
Уровень 21
Если свойство align-items позволяет выравнять элементы по поперечной оси в рамкам одного ряда, то свойство align-content позволяет выравнять сами ряды в рамках всего контейнера. По своим значениям данное свойство больше похоже на свойство justify-content, который мы уже рассматривали в самом начале.
В данном случае мы видим, что все ряды лилий прижаты к началу поперечной оси. Используем для этого свойство align-content с соответствующим значением flex-start:
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}

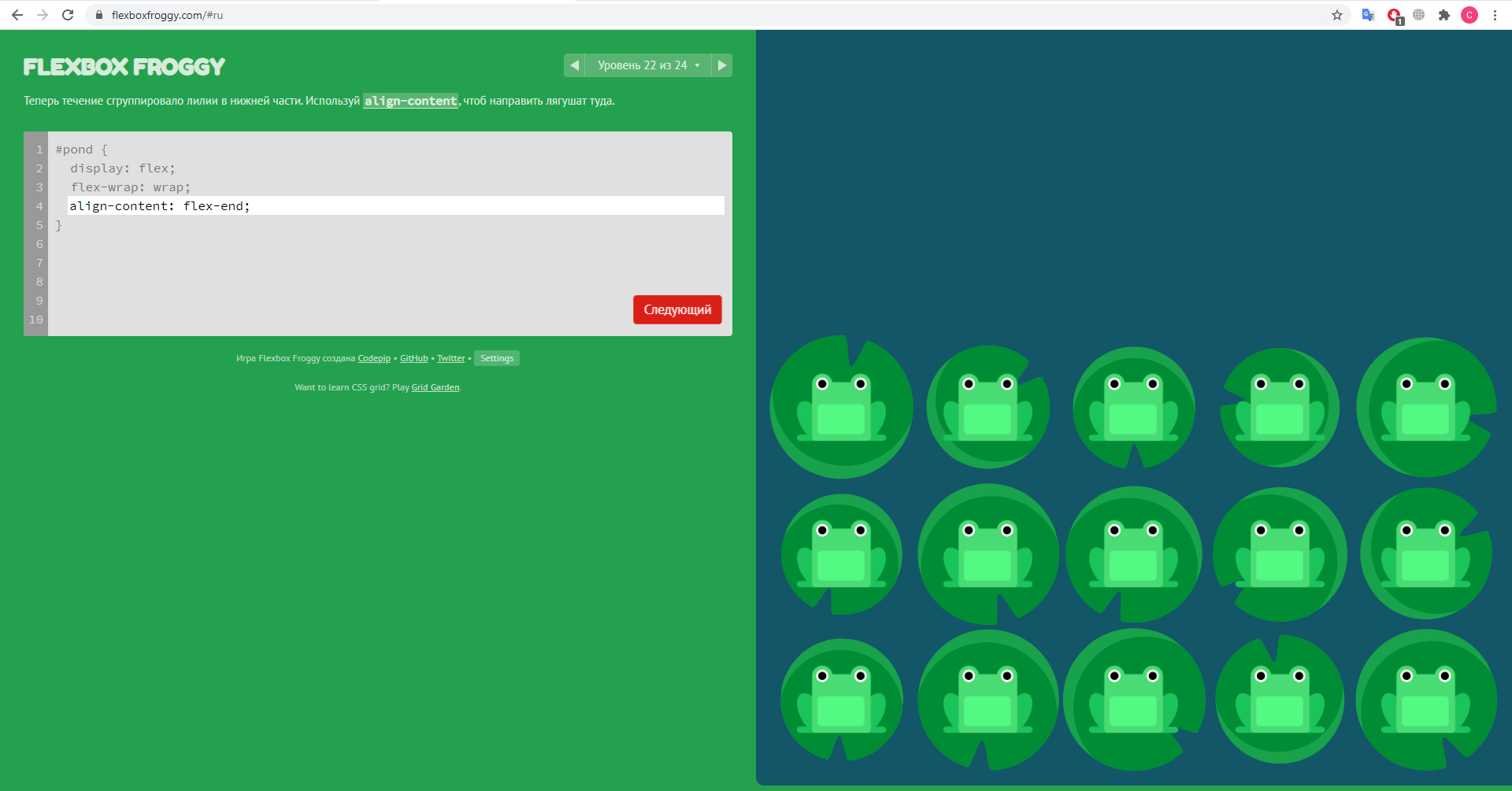
Уровень 22
Двадцать вторая задача похожа на предыдущую, но все ряды необходимо прижать к концу поперечной оси. Используем для этого значение flex-end:
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}

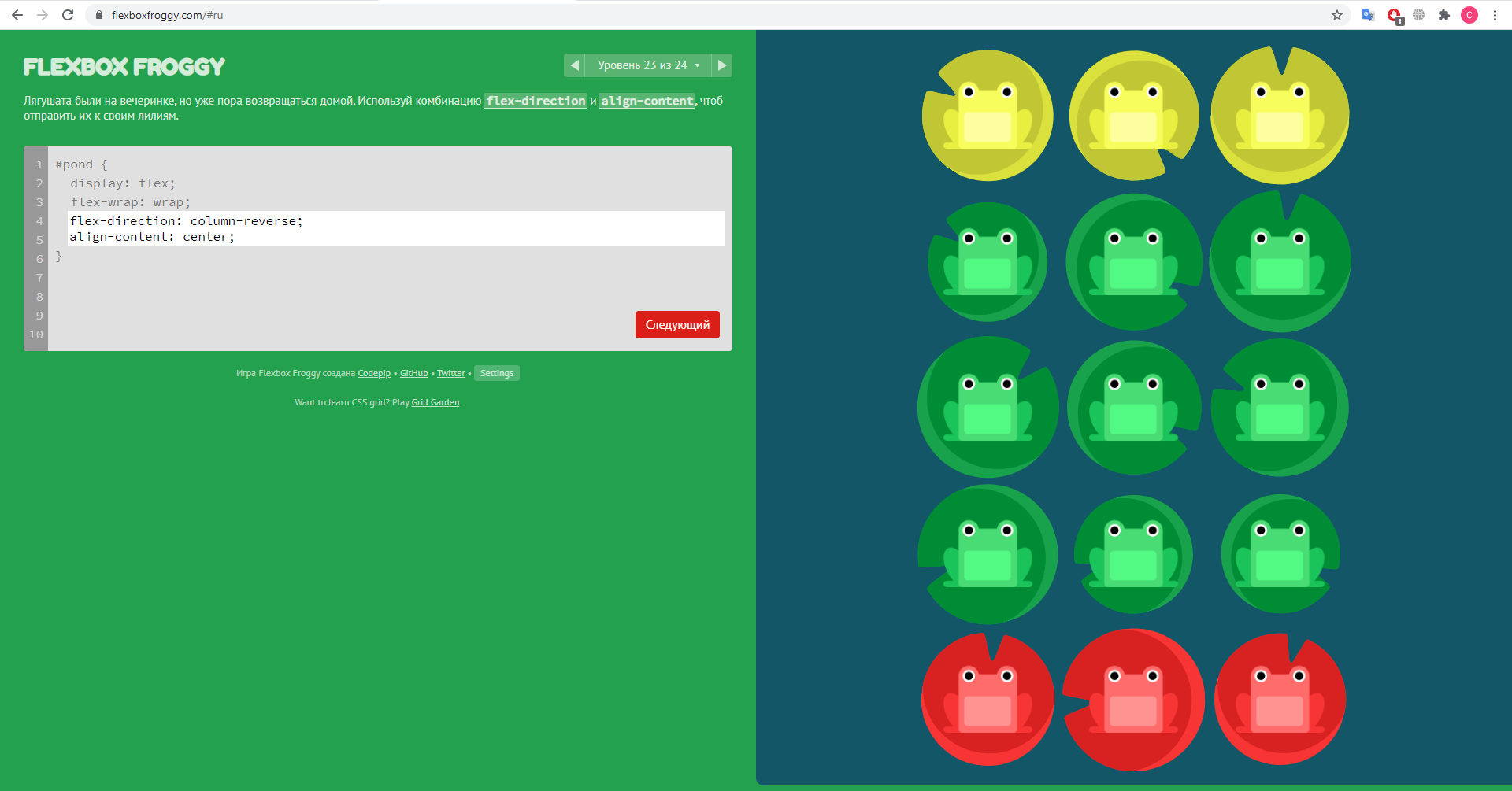
Уровень 23
И вот у нас уже предпоследняя задача. В данном случае мы видим, что все наши элементы располагаются вертикально. И если посмотреть на цвета - имеют обратный порядок.
Чтобы развернуть ось, используем уже знакомое нам свойство flex-direction в значении column-reverse. Далее, используем свойство align-content в значении center, чтобы прижимать все ряды к центру поперечной оси:
#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column-reverse;
align-content: center;
}

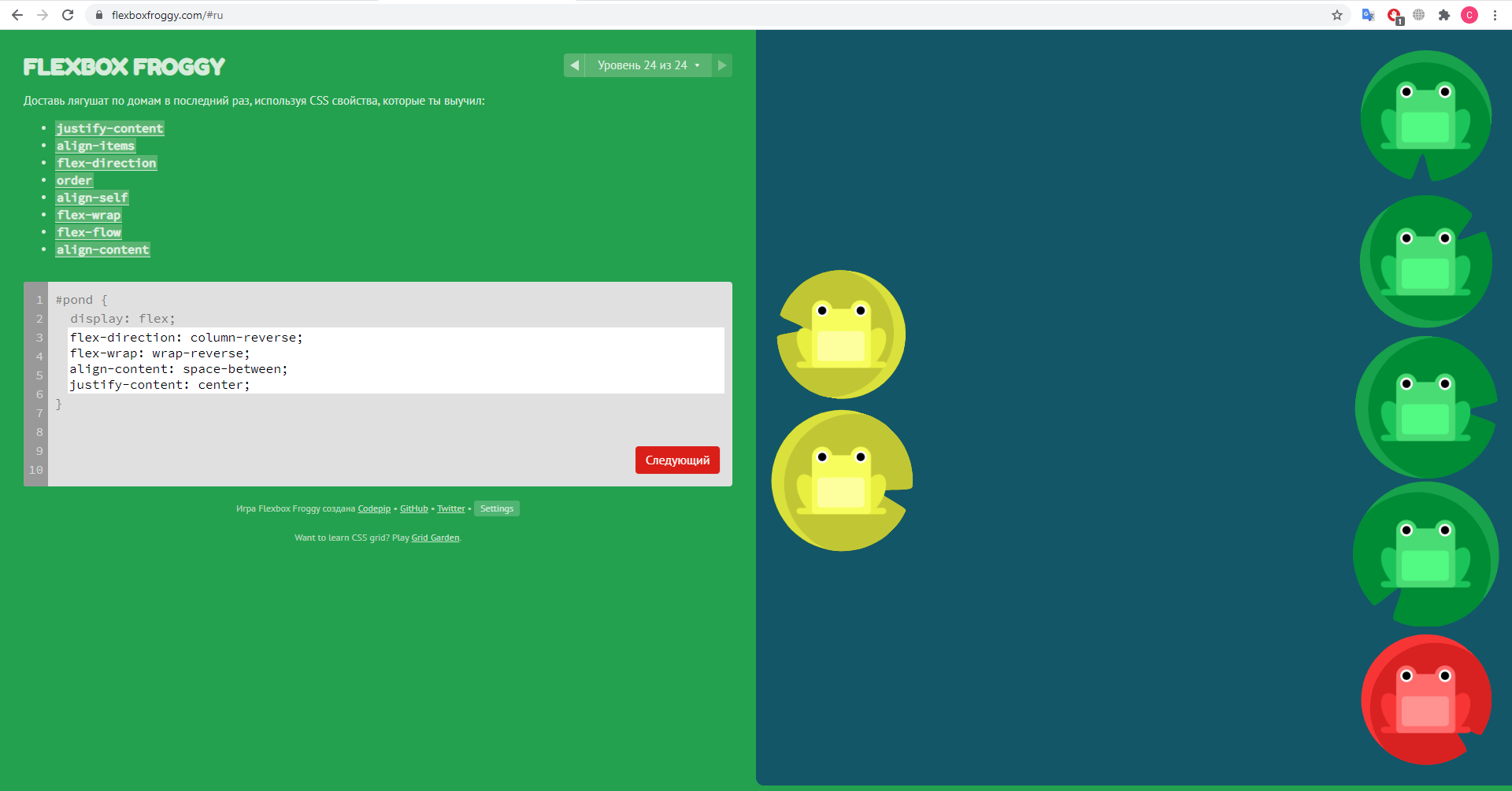
Уровень 24
Вот мы и подошли к финальному испытанию, где нам необходимо проявить все наши знания.
В первую очередь давайте определим направление потока наших элементов. Используем свойство flex-direction в значении column-reverse, чтобы развернуть главную ось и изменить ее порядок на противоположный. Теперь она у нас направлена снизу вверх.
Далее, разрешим элементам переносится на новый ряд, а также развернем нашу поперечную ось. Используем для этого свойство flex-wrap в значении wrap-reverse. Теперь наша поперечная ось направлена справа налево, что тут же отразилось на рядах контейнера.
Далее, наши ряды необходимо прижать к краям поперечной оси. Используем для этого свойство align-content в соответствующем значении space-between.
Ну и последнее, что нам осталось сделать, это выравнять наши элементы по центру главной оси. Используем свойство justify-content в значении center:
#pond {
display: flex;
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
align-content: space-between;
justify-content: center;
}

Вот мы и завершили прохождение игры Flexbox Froggy с разбором всех ее уровней.Если вы хотите закрепить ваши знания, то пройдите ее еще раз, но только самостоятельно.